TadashiDate - A dating app for introverts 🧑🤝🧑
Embrace the old school love in the era of hookups
Do you ever wonder what your most regrettable life experiences are 🤔 ? As I watched a philosophical YouTube video about an old man's wisdom on his life, he talked about three regrets, of which one struck me, and that was not confessing your feelings to someone you liked 😞 .
Introducing The TadashiDate ❤️
When it comes to dating, introverted guys may face certain challenges due to their thoughtful nature and fear of rejection or judgment. However, it's important to recognize that introverts can also have genuine feelings and desires for meaningful connections. While extroverts may have an advantage in approaching others, it doesn't mean that introverts should give up on finding love. Embracing their unique qualities and finding like-minded partners who understand and appreciate their depth can lead to fulfilling and lasting relationships. It's about being true to oneself and finding someone who values and cherishes them for who they are.

What's inside the Tadashi 🔎
When developing the Tadashi android application, my foremost priority was to ensure the safety and security of its users. Understanding that introverts often feel more comfortable when they can remain anonymous, I made anonymity a key feature of the app. Unlike typical hookup apps with left and right swipes, Tadashi focuses on matching users based on their shared interests. By entering their fields of interest, users can find potential matches with similar passions, fostering deeper connections.
To maintain a safe environment for communication, users can only interact through chat messaging if their interests align. This allows them to get to know each other better before progressing to the next level. After three days of engaging in conversation, they can unlock a feature for video calls if they feel a strong connection and compatibility. On the other hand, if they don't feel a mutual vibe, they have the option to skip each other and explore other potential matches. Tadashi aims to create a platform where introverts can feel at ease, connecting with like-minded individuals and building meaningful relationships while ensuring their privacy and security.
About The Tadashi - what you can do with it now and in the future 🔜

Github Repo: Tadashi
Technology used:
React Native
JavaScript
ExpressJS
Stylesheet
AWS Amplify DataStore
AWS Amplify Authentication
AWS Amplify Graphql (CRUD)
AWS Amplify In-App Messaging
Current Features 💫
Create an account / sign in / sign out with your own Tadashi Account
Get a list of registered users
Add Tags for your potential partner
Update tags
Chat
Future improvements 🚀
Fix the data store issues
Implement the video chat feature too
Improve the overall user experience
In the future, I aspire to develop an algorithm based on the 16 MBTI (Myers-Briggs Type Indicator) personalities. This algorithm aims to provide insightful and personalized experiences for users by leveraging their unique personality traits to tailor recommendations, interactions, and content, fostering a deeper and more meaningful engagement with the application.
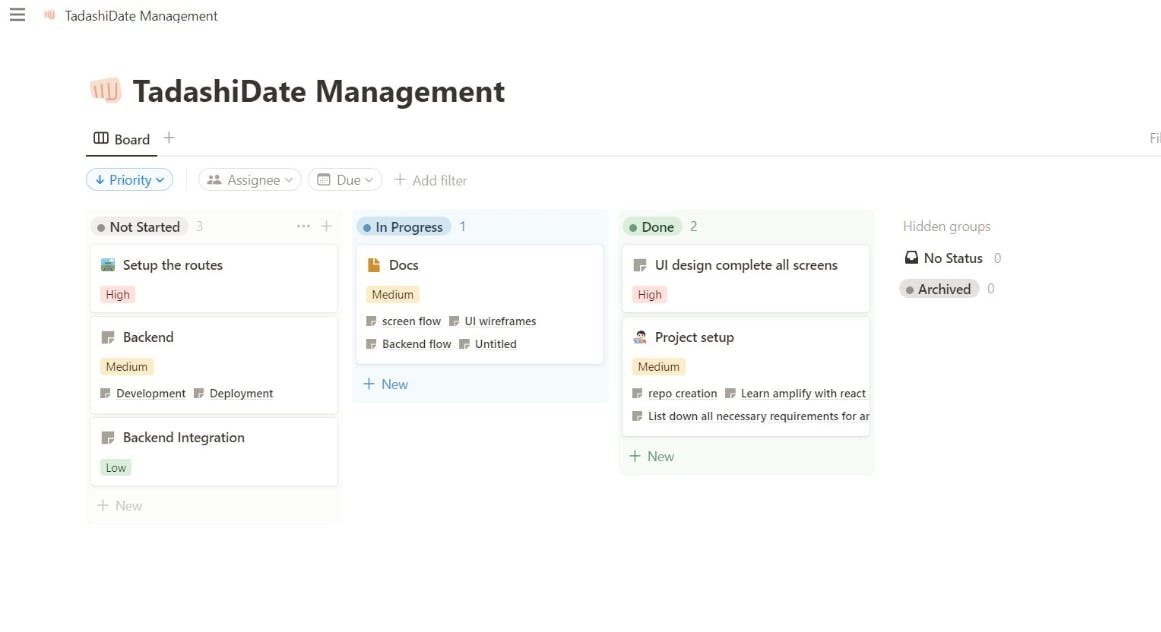
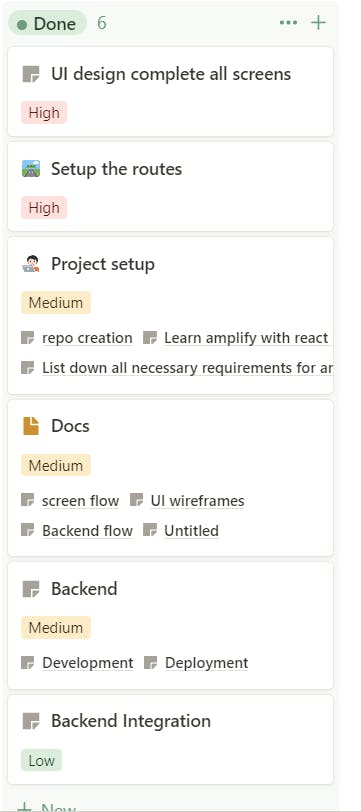
The product roadmap 🛣️
Planning
I chose notion for the creation of the doc as well as for the project management
Start :

end :

still, I have one backlog for the video call use case
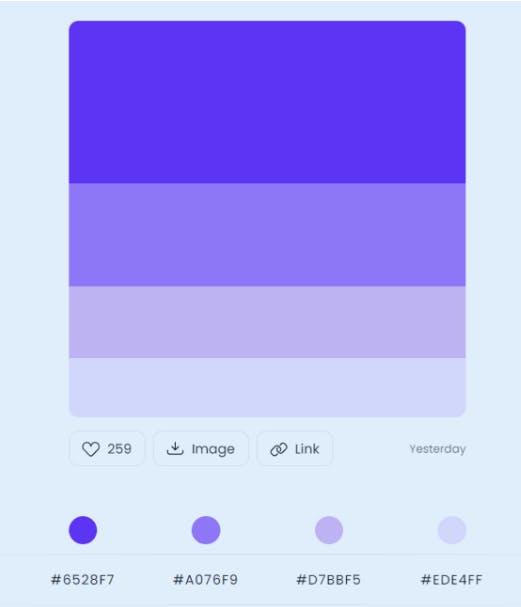
Theme: color palette
1 . Color scheme

2. I used canva for the asset creation
Screen flow
For Screenflow, I love to use Figjam due to its great use experience 💪 . it's a great tool for initial scribbling and brainstorming on any kind of project
Well above link is for the understanding of the flow of the screens. but don't you think entering the credentials verifying the OTP from the mail and entering details every time is a hectic process 🤯
To avoid this issue, I implemented Amplify Datastore and stored the data in a single object. This way, when the user tries to enter again, they won't face the same repetitive process repeatedly. It provides a great user experience to the user and the user can directly land on the waiting screen😊
Project setup 🧑💻
Set up the project with React Native
Set up GitHub repo
Install and configure packages e.g. socket, express e.t.c
Building UI components 🖼️
These are the some reusable components
Touchableopacity
Text input
Button
Tags
Modal
To style these components, I utilized stylesheets, and for the layout, I employed the flexbox of React Native. This combination allowed me to achieve a visually appealing design and flexible arrangement for the app's user interface
Configuring AWS Amplify
Installed and configured the Amplify CLI using this guide
Set up AWS Amplify config following this guide
Adding authentication with Amplify & Graphql API
Define auth first
amplify add auth
after hitting this
amplify push
start the console by using
amplify push
for defining apis
amplify add api
after creating schema.graphql
schema.graphql :
# This "input" configures a global authorization rule to enable public access to
# all models in this schema. Learn more about authorization rules here: https://docs.amplify.aws/cli/graphql/authorization-rules
input AMPLIFY { globalAuthRule: AuthRule = { allow: public } } # FOR TESTING ONLY!
type UserSignup @model {
id: ID!
username: String!
email: String!
password: String!
}
type Query {
listUserSignup: [UserSignup] # 'listUserSignup' field definition
# other query fields...
}
type UserLogin @model {
id: ID!
username: String!
password: String!
}
# type UserInfo @model {
# id: ID!
# username: String!
# gender: String! #what are u looking for
# describe: String!
# tags: [Tags]
#}
type Restaurant @model {
id: ID!
name: String!
description: String!
city: String!
}
type User @model @searchable {
id: ID!
username: String!
email: String!
password: String!
}
type Post @model {
id: ID!
title: String!
status: PostStatus!
rating: Int
content: String
}
type Crede @model {
id: ID!
username: String!
password: String!
}
type UserInfo @model{
id: ID!
username: String!
}
type GenderInfo @model{
id: ID!
gender: String!
}
type ExplainYourself @model{
id: ID!
explain: String!
}
enum PostStatus {
ACTIVE
INACTIVE
}
type Todo @model {
id: ID!
task: String!
}
type UsersData @model {
id: ID!
username : String!
tags: [String]
gender : String!
}
type Message @model {
id: ID!
content: String!
createdAt: String!
updatedAt: String!
}
Hit amplify push
Dummy credentials :
username : zoro
password : zoro@1234
Adding interactivity to the app
AWS docs are well-defined 😊 I used this link reference for fetching queries and updating mutations
By using socket.io created a different port 4000 so there will be interactivity between 2 apps
To enhance the user experience, I leveraged the data store of AWS Amplify. This powerful feature enabled me to store the onboarding data, significantly reducing repetitive tasks for users. By storing crucial information securely, users can seamlessly resume their interactions with the app, leading to a smoother and more enjoyable experience 😇
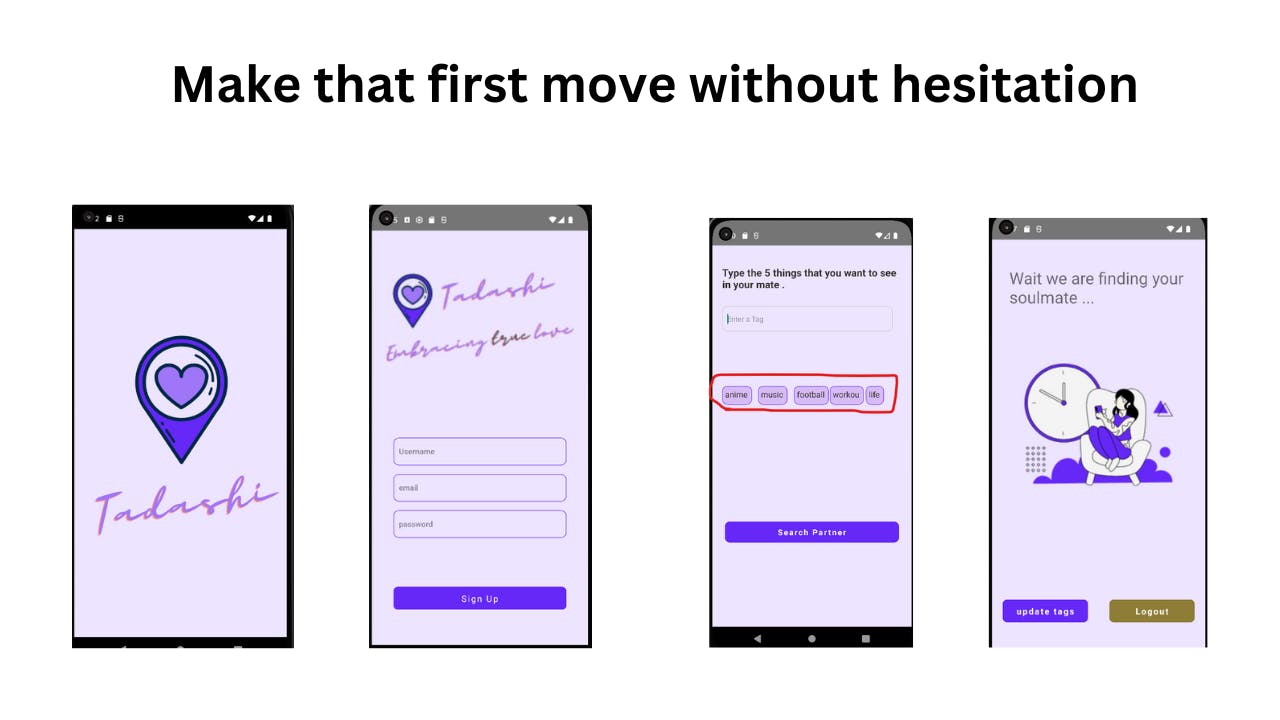
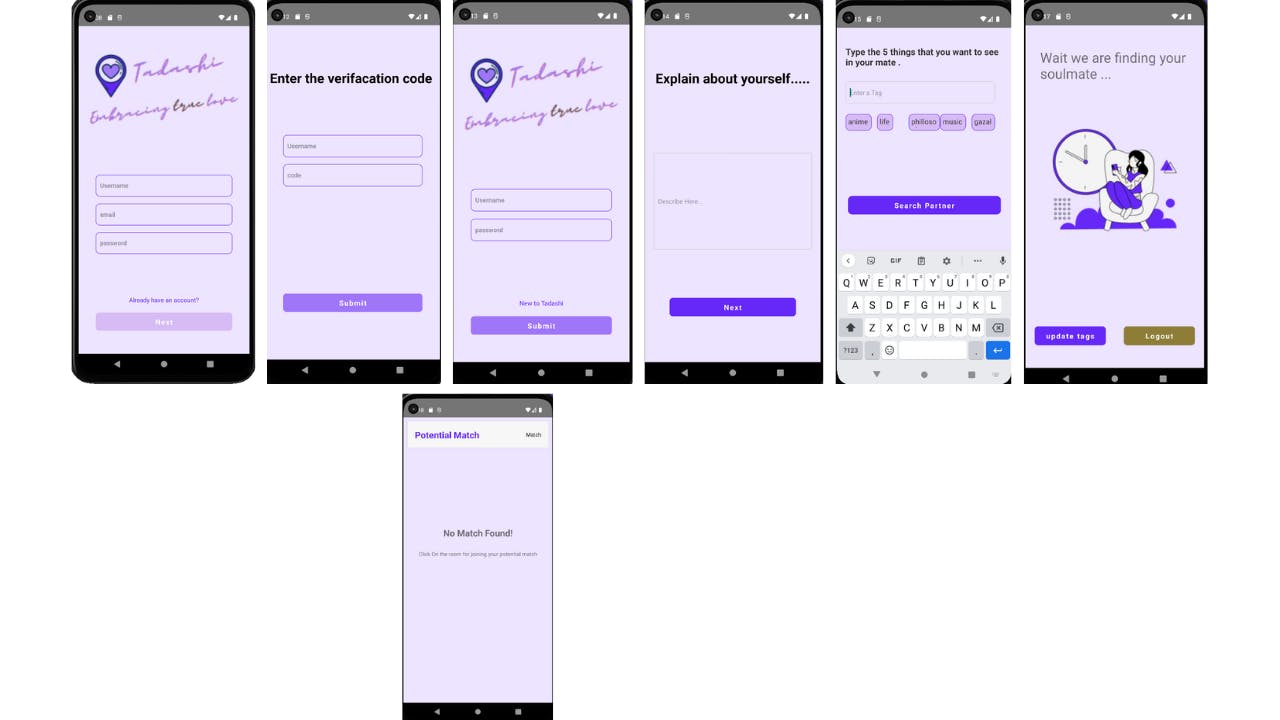
UI of all screens 📱

I am signing off for now 😁
For me, the past three weeks have been an incredibly awesome journey 😃. As a freelancer, my days were occupied with my regular job, but during the nights, I delved into exploring and building an AWS Amplify app. The experience was truly fascinating, and what stood out the most where the comprehensive and well-structured documentation provided by AWS Amplify. I found it immensely helpful throughout my development process.
I want to express my sincere appreciation to each and every member of the Amplify staff who generously offered their support and assistance in the Amplify-help channel. Their dedication to helping individuals like me was exceptional 💪 . Moreover, the Amplify office hours, held once per week, were a highlight. They provided an invaluable opportunity to seek guidance, learn, and connect with the community. I am grateful for the fantastic journey and the fantastic people who made it all possible. 🤝
I am truly grateful for having the opportunity to attend those office hours. I learned so much from the Amplify team as well as fellow developers who shared their difficulties during those sessions. However, I still have one backlog, which is the video call use case. I raised this issue during last week's office hours and explored Twilio as a potential solution. Erik sent me a link to try, but unfortunately, it didn't work for me as expected. I am determined to find a resolution and continue my journey with Amplify. 😢
But I will not give up that easily I will still try it hopefully in next week's office hours I'll discuss this with the team
Once again I wanna say thank you ! amplify staff for your support throughout the project 🙇♂️🙇♂️🙇♂️
